jint-methodology
Just In The Nick Of Time (JINT)
JINT is not a UI Framework, or a Web Framework, and it’s not a JavaScript library. JINT, at its core, is a question: what would the web look like if we used the Just In Time (JIT) strategy for everything?
Just in time has been used in manufacturing since the 1960s and the earliest JIT compiler was created by John McCarthy while he worked on the LISP programming language. JIT compiling is currently utilized by Google’s v8 JavaScript Engine and Google Chrome, Chromium, Brave, and Opera along with Electron and Nodejs.
The purpose of JINT is to provide a methodology for efficiently loading, parsing, and running websites & applications on devices ranging from the newest iPhones to the Nokia 2 with network conditions ranging from 5g to offline. What you load matters but when and how you load it matters more.
Key Concepts:
- Progressive Enhancement
- Enhance web components based on users device and network connection
- Render first, functionality second
- Main Thread ➞ UI Thread
- Main Thread is used to manipulate the DOM
- Main Thread is used to post messages to web workers, service workers, and servers
- Off Main Thread Architecture
- Web Workers handle client-side business logic and state management
- Service Workers handle resource fetching/caching
- Persistent State Management
- Offline Support
- Service Workers follow an offline first or offline backup content & resource policy
- Utilize the Background Sync API
- Utilize the IndexedDB API
- Just In Time
- Only load what you need when you need it
- Defer all JavaScript
- Defer all CSS
Why This Matters
JINT forces you to carefully consider how your product will load its resources. By devising a strategy you can directly impact your product’s SEO rankings (according to Google, search and ads are (partially) ranked based on speed). Managing load times can also help with retaining users. According to this study 62% of users will wait 5 seconds or less for a page to load before leaving. According to Google, 53% of mobile users will leave after 3 seconds. Studies also show that when users see a skeleton screen (when compared to spinners or blank screens) they perceive the load time to be shorter.
Overview
With JINT you bring your own framework. Next, Nuxt, Twig, Blade, Handlebars, React, Angular, or Vue. It doesn’t matter what you choose, it’s how you use it.
Persistent State
One of the key concepts of JINT is the utilization of Pjax. Pjax is a term used when referring to the hijacking of traditional page navigation within a project where only one HTTP request is used to load the initial page. The future page requests are loaded using AJAX and the content of the page is dynamically swapped. By using Pjax we can maintain a persistent state while utilizing server-side rendering. Pjax can also be used to animate between pages when simulating single-page applications. When Pjax is paired with the Session Storage API, indexedDB API, and Service Workers developers can merge the benefits of UI frameworks with server-side rendering.
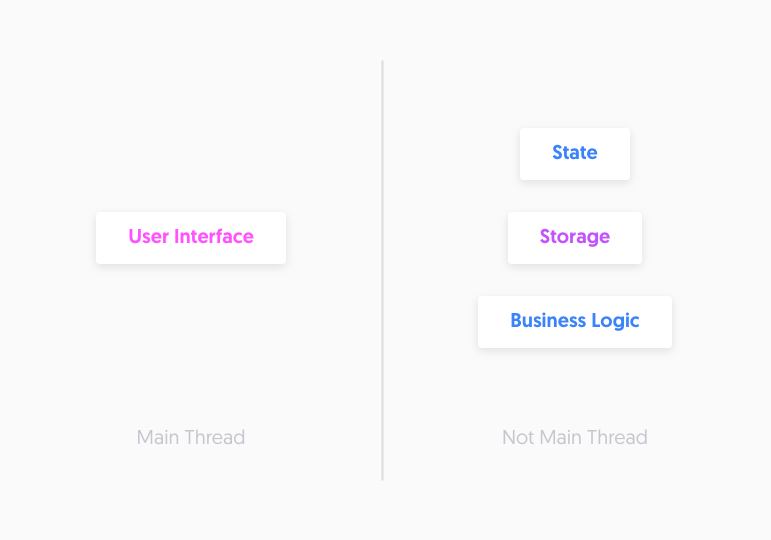
Threads
Stop overworking the main thread and stop thinking of it as the main thread, it’s the UI thread.

What can I do on the UI thread?
Handle event listeners and DOM manipulation.
What shouldn’t I do on the UI thread?
Fetch requests, state management, calculations, and anything that doesn’t directly manipulate the DOM.
Where should I perform my fetch requests?
In a web worker, service workers, or anywhere that’s not the UI thread.
Where should I manage my state?
In a web worker, web server, or anywhere that’s not the UI thread.
Where should I handle my business logic?
In a web worker, web server, or anywhere that’s not the UI thread.